- 본격적인 개발에서 앞서 프로젝트 구조를 설계 과정을 소개한다.
- github: https://github.com/scribnote5/sw_test_forum
Project Lab CRUD 게시판 마이그레이션
- Project Lab에서 개발한 Spring boot + Thymeleaf CRUD 게시판을 기반으로 Project Test 환경(Vue.js)에 맞게 마이그레이션 한다.
- Project SW Test Forum 웹 페이지의 기본 언어는 영어 대신 한글을 사용한다.
사이드바 설계
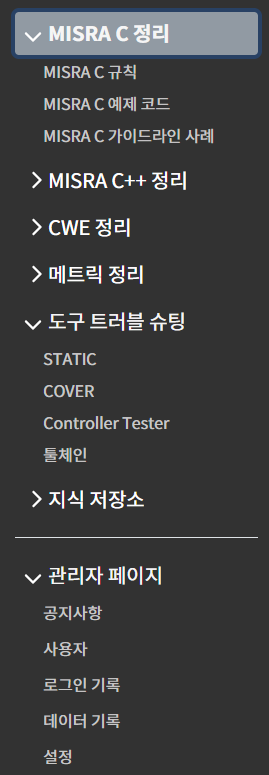
- 다음과 같이 사이드바를 구성하였으며, 이에 따른 기능들을 구현하였다.

웹 페이지 요구사항에 따른 설계
- 요구사항에 따라 제공하는 기능들은 크게 정적시험 규칙(MISRA C 정리, MISRA C++ 정리, CWE 정리, 메트릭 정리), 도구 트러블 슈팅, 관리자 페이지로 3가지로 분류 할 수 있다.
정적시험 규칙
- 정적시험 규칙을 예제 코드와 더불어 상세히 설명하고 이에 대한 과거 가이드라인을 소개하는 페이지다.
- ‘MISRA C 정리’ 항목을 예를 들면,
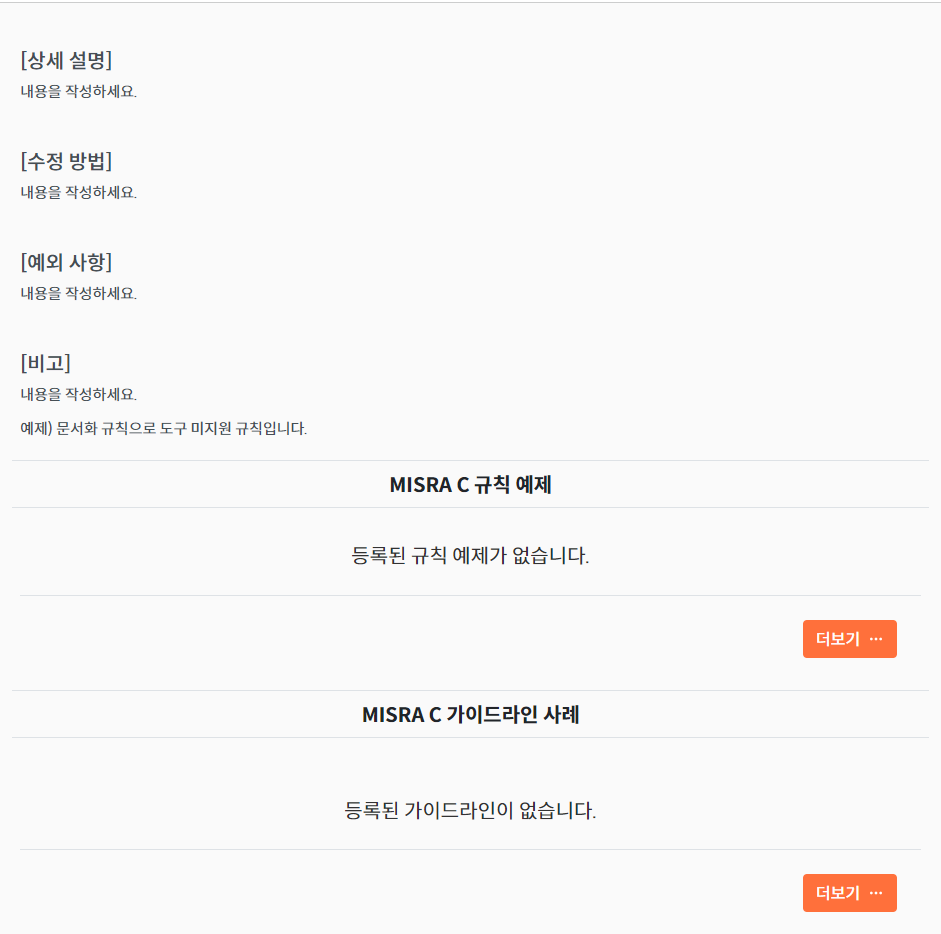
- ‘MISRA C 규칙’은 ‘MISRA C 규칙에 대한 상세 설명과 해당 규칙에 대한 예제 코드와 가이드라인 리스트 일부를 출력한다. 또한, 해당 규칙 페이지를 통해서만 예제 코드와 가이드라인 사례를 작성할 수 있다.(‘MISRA C 예제 코드’, ‘MISRA C 가이드라인 사례’ 페이지에는 작성 기능이 없다.)

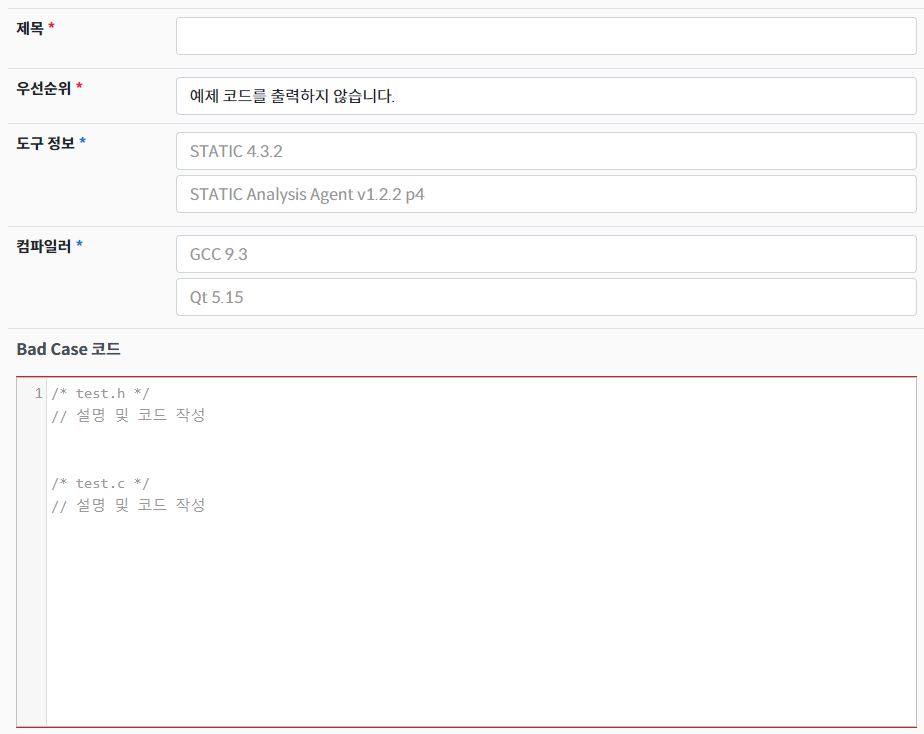
- ‘MISRA C 예제 코드’는 모든 규칙에 대한 예제 코드 리스트를 출력한다. ‘MISRA C 규칙’ 페이지에서 예제 코드가 출력되며 선택하면 읽기 페이지로 이동하여 자세한 내용을 확인 할 수 있다. 하단 이미지는 ‘MISRA C 예제 코드’ 등록 페이지다.

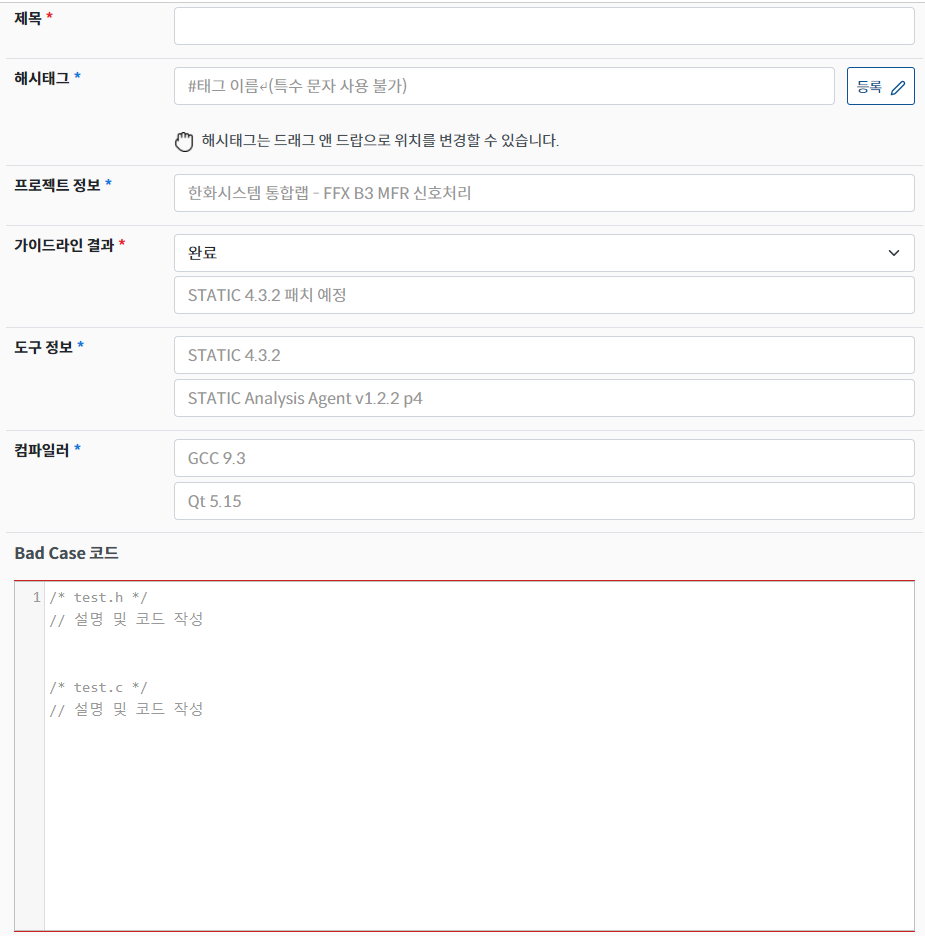
- ‘MISRA C 가이드라인 사례’는 모든 규칙에 대한 가이드라인 사례 리스트를 출력한다. ‘MISRA C 규칙’ 페이지에서 가이드라인 항목을 선택하면 읽기 페이지로 이동하여 자세한 내용을 확인 할 수 있다. 하단 이미지는 ‘MISRA C 가이드라인 사례’ 등록 페이지다.

도구 트러블 슈팅
- 도구를 사용하면서 겪은 유형 별(오류, 설치 및 설정, 기능, 정보, 기타)로 소개하는 페이지다.
지식 저장소
- 신뢰성 시험을 수행하면서 공부한 내용을 정리한 페이지다.
관리자 페이지
- 웹 페이지를 사용하면서 필요한 전체적인 정보(공지사항, 사용자, 로그인 기록, 데이터 기록, 설정)을 관리하는 페이지다.
기능 요구사항에 따른 설계
- 웹 페이지에서 필요한 기능 요구사항은 다음과 같다.
우선순위
- 리스트 페이지에서 출력되는 게시글 순서를 변경 할 수 있다.
해시태그
- 일반적인 해시태그 기능으로 드래그 앤 드랍으로 위치를 변경할 수 있다.
소스 코드 출력
- CodeMirror 라이브러리를 사용하여 에디터에서 제공하는 편집기 템플릿 형태로 소스 코드를 출력한다.
자동 완성
- 이미 저장된 데이터를 기반으로 자동 완성 기능을 제공한다.
파일 업로드(드래그 앤 드랍)
- 여러 개의 파일을 일반적인 방법(경로 지정)과 드래그 앤 드랍으로 업로드 할수 있다.
경고창
- 자바스크립트 경고창(alert) 대신 sweetalert2로 대체한다.
WYSIWYG(CKEditor) 지원
- CKEditor을 사용하여 게시판에서 에디터를 사용할 수 있다.
- CKEditor에서 제공하는 플러그인 및 기능들을 사용하여 편의 기능을 제공한다. mention(자동완성), 드래그 앤 드랍 파일 업로드, 에디터 크기 조절, 초기 템플릿 제공이 이에 해당된다.
반응형 웹페이지(모바일 지원)
- 브라우저 크기에 따라 웹 페이지 레이아웃이 변경되며, 모바일 환경을 지원한다.
댓글 작성
- 각 게시글 별로 댓글을 작성할 수 있다.
로그인 기록 및 데이터 기록 이력
- 로그인 기록(로그인 실패 유무, 로그인 위치, IP 주소 등)과 데이터 기록(사용자 이름, 내용 등)을 이력으로 남긴다.
Project Lab CRUD 게시판 마이그레이션
- Project Lab에서 개발한 Spring boot + Thymeleaf CRUD 게시판을 기반으로 Project SW Test Forum 환경(Vue.js)에 맞게 마이그레이션 하였다.
- 마이그레이션을 수행하면서 고려한 점은 다음과 같다.
영어 -> 한글
- Project Lab 웹 페이지의 기본 언어는 영어지만, Project SW Test Forum 웹 페이지의 기본 언어는 한글을 사용한다.
기능 별 컴포넌트 분리
- 각 기능 별로 컴포넌트들을 분리하여 재활용과 유지보수에 용이하게 설계 하였다.

컴포넌트 간의 데이터 전달 방법
- 부모에서 자식 컴포넌트에 데이터 전달하는 방법은 props를 사용하였고, 자식에서 부모 컴포넌트에 데이터를 전달하는 방법은 name 속성에 접근하여 값을 얻어오는 방식(바닐라 스크립트)를 사용하였다. vuex를 사용하였다면 코드가 좀 더 깔끔했을 거라 생각하지만, 아쉬움이 남는다.
최적화
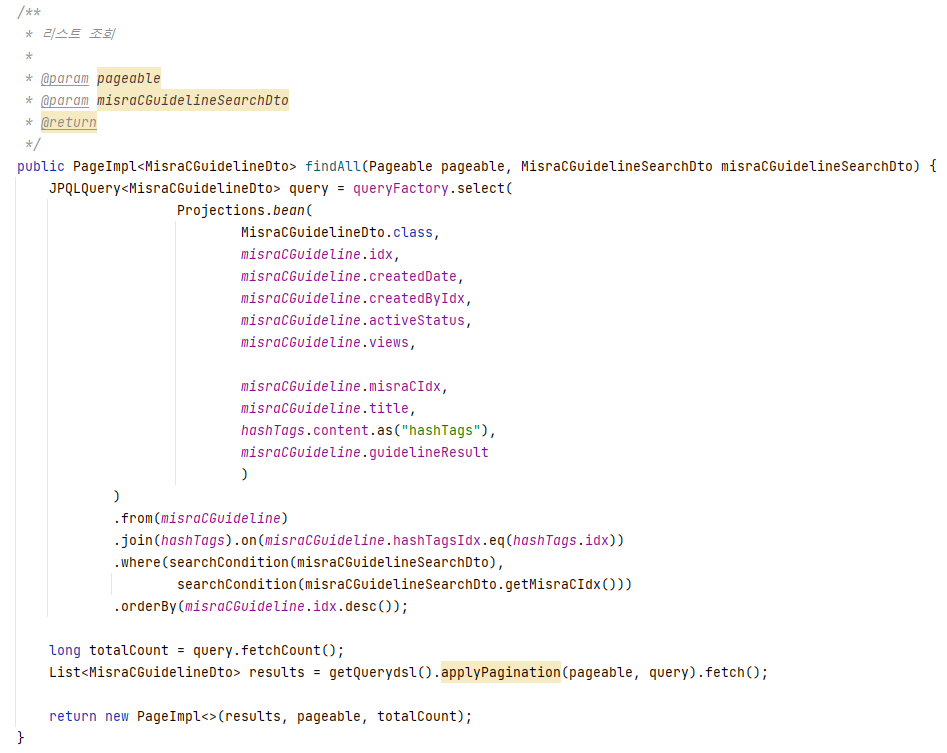
- Spring boot JPA findAll 메소드명으로 쿼리를 수행하면, 테이블의 모든 컬럼을 가져온다. 이는 API 서버와 Web 서버 간의 통신에 오버헤드가 발생한다고 생각하였다. 따라서 QueryDsl을 사용하여 Web 서버에서 출력하는 데이터만 조회하도록 구현하였다.
- 다음 이미지는 공지사항 게시판 리스트 조회를 QueryDsl로 구현한 소스 코드다.


Comments powered by Disqus.